
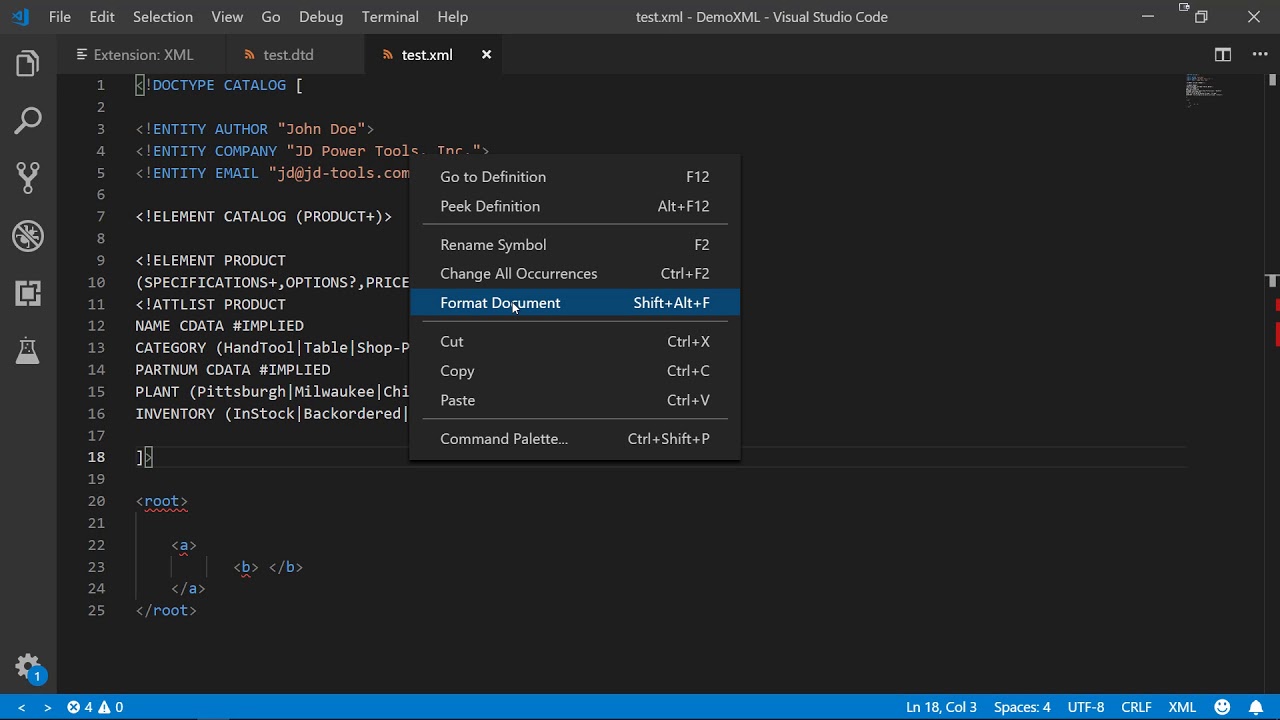
Formatting and spacing issues can also be autoformatted and fixed on save.

Update a MySQL column with JSON format - To display records like JSON.

Once you have these extensions installed, you should see linting issues highlighted directly in VS Code. From within VS Code, you can create local environments, using virtual environments. editorconfig file for you project, and installing EditorConfig for VS Code to define you indent style and sizes. There’s a number of different VS Code extensions that integrate with PHPCS, but setup that has worked best for me is PHP Intelephense with PHP Sniffer & Beautifier. To autofix linting issues (that can be corrected automatically, run. If everything is working correctly, you should see an output like this: To see if everything is set up correctly, you can the checks via the command line. The file contents should look something like this: That happens in the phpcs.xml file, which also goes in the root of your project directory. Next we’ll need to define the rulesets to use and which files or directories to check. composer require dealerdirect/phpcodesniffer-composer-installer -devĬomposer require automattic/vipwpcs -dev Set up phpcs.xml To use the WordPressVIPMinimum and WordPress-Extra rulesets you’ll need to install two composer packages. To get started, create a composer.json file in the root of your project directory. Linting can be set up for a plugin, theme, or an entire WordPress site. If you want to see a working example, check out my WooCommerce Coupon Restrictions extension on GitHub. Visual studio code format json to one line. This setup uses the WordPressVIPMinimum and WordPress-Extra rulesets. For the full list of all of the extension's capabilities, checkout the extension overview on the VS Code Marketplace.To get started, you’ll need to have Composer installed locally. There is so much the Ionic VS Code extension can help with, including migrations, debugging, monorepo support, and more. With Capacitor integrated, you can now run your app on web, Android, and iOS with the "Run On Web", "Run On Android", and "Run On iOS" options. You can also add Capacitor to your application by choosing "Integrate Capacitor". With the new project created, the extension will provide access to all of the common tasks in your package.json. Create a New Project įrom an empty directory, you can create a new Angular, React, or Vue project by clicking one of the template options and providing an app name.

Once you have the extension installed, you'll see the Ionic logo in the activity bar. You can install the extension on the Visual Studio Marketplace. The Ionic Visual Studio Code extension helps you perform various functions that are common to developing an Ionic app, all without leaving your VS Code window.


 0 kommentar(er)
0 kommentar(er)
